Materiały pomocnicze z Informatyki (poziom podstawowy) dla uczniów III klasy liceum
Rozwiązywanie problemów z wykorzystaniem komputera:
Przydatne programy i aplikacje:
- Remove.bg - program online do usuwania tła (Remove Background from Image)
- Paint online
- Gimp - bezpłatny program do edycji grafiki rastrowej
- Photopea.com - darmowy edytor online
- Snapspeed - aplikacja do edycji zdjęć na iOS i Androida
Zadanie 3.21.
Zadanie 3.22.
Inkscape - grafika wektorowa. Home appliances.
W programie Inksacpe narysuj wskazane przez nauczyciela ikony. Zapisz plik z rozszerzeniem SVG.


Instrukcje wykonania:
Zadanie 3.23.
Inkscape - grafika wektorowa. Pencil.
W programie Inksacpe narysuj kredkę wg wzoru poniżej. Zapisz plik z rozszerzeniem SVG.

Instrukcja wykonania:
Zadanie 3.24.
Inkscape - grafika wektorowa. Wektoryzacja.
W programie Inksacpe wykonaj wektorowy obraz wg wzoru poniżej. Zapisz plik z rozszerzeniem SVG.

Instrukcja wykonania:
Zadanie 3.29.
Infografika.
Wykonaj infografikę dotyczącą wybranej dyscypliny sportowej z wybranych igrzysk olimpijskich. (wg numerów z dziennika)
3B Sydney 2000
3H Turyn 2006
3P Ateny 2004
3S Pekin 2008
3W1 Rio de Janeiro 2016
3W2 Londyn 2012
3 IND Soczi 2014
3 IND Pjongczang 2018
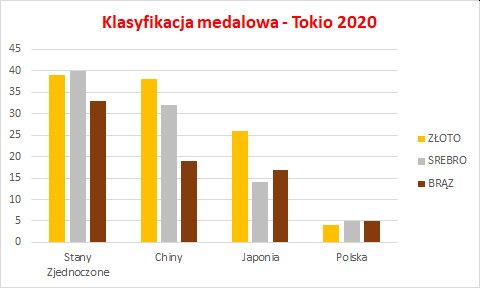
3 IND Tokio 2020
Wymagania:
1. Opracowanie dopasowane do grupy odbiorców (uczniowie liceum sportowego)
2. Temat (przydzielona dyscyplina na wybranych igrzyskach olimpijskich)
3. Ciekawe dane (infografika oparta o ciekawe informacje, interesujące i zaskakujące dane)
4. Prostota infografiki (infografika nie musi zawierać wszystkiego na dany temat czyli zbyt dużej ilości informacji, infografika powinna być łatwa do przyswojenia dla odbiorcy)
5. Rozmiar (optymalna wielkość to 800×2000 pixeli)
6. Źródła (uwiarygodnienie infografiki poprzez podanie źródła na podstawie których powstała)
7. Format pliku (JPG/JPEG lub PNG)
8. Jeden temat
9. Ciekawe przedstawienie (informacje zobrazowane w ciekawy sposób np. zastosowanie analogii, metafor lub nadanie informacji wizualnego kontekstu)
10. Przestrzeń (rozplanowanie całej infografiki)
11. Zaskoczenie (umieszczenie informacji, które mogą okazać się dla odbiorcy czymś kompletnie niespodziewanym, które zaprzeczają temu, co do teraz wiedzieli)
13. Przejrzystość
14. Czcionka (dobrany krój i wielkość)
15. Profesjonalny wygląd (dobór odpowiednich narzędzi podczas tworzenia infografiki)
16. Brak literówek i błędów ortograficznych/interpunkcyjnych/...
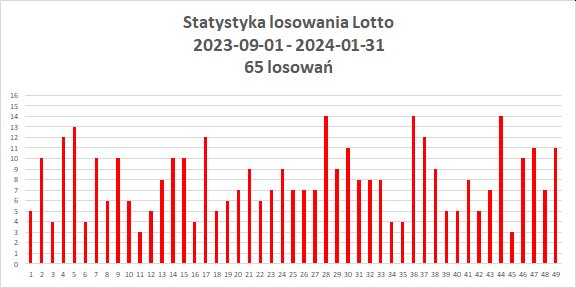
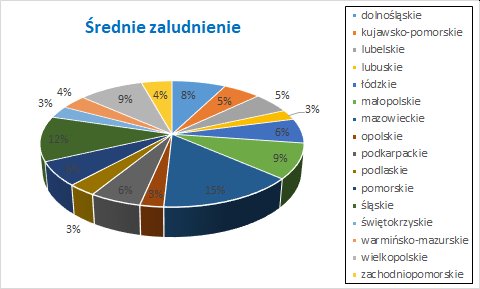
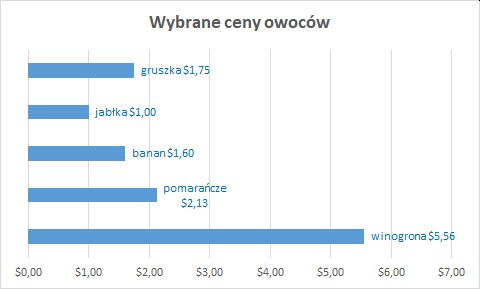
17. Użyte charakterystyczne elementy infografiki (np. oś czasu, piktogramy, język piktogramów Isotype, wykresy, ...)
18. Podpis autora infografiki
Przykład:
- wymiary 800 px x 2000 px
- format pliku: JPG
- użyte programy: Gimp, PowerPoint, Excel
- ustawienia slajdu w PowerPoint:


Zadanie 3.30.
Publikacje. Kącik językowy w Publisher.
W programie Publisher wykonaj stronę z gazetki szkolnej wg wzoru.
Zadanie 3.31.
Publikacje. Wydarzeniami w magazynu - Publisher.
W programie Publisher wykonaj stronę z magazynu TIK w Edukacji wg wzoru.
Zadanie 3.32.
Grafika 3D. SketchUp - szafka.
W programie SketchUp wykonaj model szafki wg wzoru poniżej. Zapisz model szafki w pliku JPG.
Instrukcja wykonania:

Zadanie 3.33.
Grafika 3D. SketchUp - domek.
W programie SketchUp wykonaj model domku z tarasem wg wzoru poniżej. Zapisz projekt domku w pliku JPG.
Instrukcja wykonania:


Ćwiczenie 34.
Inkscape - grafika wektorowa. Znaki drogowe.
W programie Inksacpe narysuj wskazane przez nauczyciela znaki. Zapisz plik z rozszerzeniem SVG.